Lighttpd
How-to install and configure the Lighttpd Web server on your Armadeus board.
Contents
Installation
- Launch Buildroot's configuration:
$ make menuconfig
- Select:
...
Target packages --->
...
[*] Networking applications --->
...
[*] lighttpd
[ ] openssl support
[ ] zlib support
[ ] bzip2 support
[ ] pcre support
[ ] webdav support
- Save the configuration
- Then build the binaries and the default filesystem:
$ make
Server configuration
Generalities
To apply a permanent configuration, be sure not to change anything on the board filesystem: that would be erased the next time you reflash the rootfs.
Instead, do all changes on the filesystem "image" located on your Host PC in buildroot/output/target/.
The Lighttpd configuration file is located in /etc/lighttpd/lighttpd.conf on the board; this means that to permanently change the configuration, you need to edit the file buildroot/output/target//etc/lighttpd/lighttpd.conf on the Host.
There is an envt variable to easily access the target directory:
$ make shell_env && source armadeus_env.sh
Then the directory can be accessed with $ARMADEUS_ROOTFS_DIR.
- So, create a new lighttpd configuration file:
$ mv $ARMADEUS_ROOTFS_DIR/etc/lighttpd/lighttpd.conf $ARMADEUS_ROOTFS_DIR/etc/lighttpd/lighttpd.conf.old $ vi $ARMADEUS_ROOTFS_DIR/etc/lighttpd/lighttpd.conf
- and put it the following lines:
var.log_root = "/var/log" var.server_root = "/var/www" var.state_dir = "/var/run" var.home_dir = "/var/lib/lighttpd" var.conf_dir = "/etc/lighttpd" server.document-root = "/var/www/" server.errorlog = log_root + "/lighttpd-error.log" server.port = 80 mimetype.assign = ( ".html" => "text/html", ".txt" => "text/plain", ".jpg" => "image/jpeg", ".png" => "image/png" )
Create a Dummy page
- By default, server.document-root is set to /var/www, so let's add a dummy file here to test our configuration:
$ mkdir -p $ARMADEUS_ROOTFS_DIR/var/www $ vim $ARMADEUS_ROOTFS_DIR/var/www/index.html
- And fill the file with:
<html>
<head>
<title> Welcome on an Armadeus Board </title>
</head>
<body>
<h1> Welcome to your APF board ! :-) </h1>
</body>
</html>
Test the result
- Create the final rootfs:
$ make
- Then update the rootfs on your board. Reboot it, and lighttpd should start automagically:
Starting lighttpd: OK
- To access your web page, use a browser:
http://<your board's IP Address>/
- You should see the page !
- If not, check the file /var/log/lighttpd-error.log on your board
Working with CGI
- Create an new cgi.conf configuration file with the following lines:
# vi /etc/lighttpd/conf.d/cgi.conf
server.modules += ( "mod_cgi" )
cgi.assign = ( ".pl" => "/usr/bin/perl",
".cgi" => "/bin/sh",
".sh" => "/bin/sh",
".py" => "/usr/bin/python" )
index-file.names += ( "index.pl", "default.pl",
"index.py", "default.py",
"index.php", "default.php" )
- Then add this configuration sourcing in lighttpd.conf:
$ vi $ARMADEUS_ROOTFS_DIR/etc/lighttpd.conf
... ## ## CGI ## include "conf.d/cgi.conf" mimetype.assign = ( ...
- Now, let's write a dummy CGI script that will get IP address of your board:
$ vim $ARMADEUS_ROOTFS_DIR/var/www/ip.sh
#!/bin/sh
echo -e "Content-type: text/html\r\n\r\n";
echo -e `/sbin/ifconfig eth0 | grep 'inet addr'`;
- The script have to be executable:
$ chmod a+x $ARMADEUS_ROOTFS_DIR/var/www/ip.sh
- Then change your index.html page to add a link to the CGI:
$ vi $ARMADEUS_ROOTFS_DIR/var/www/index.html
<html>
<head>
<title> Welcome on the Armadeus Board </title>
</head>
<body>
<h1> Welcome on your APF! </h1>
<a href=ip.sh> Get the board IP config </a><br><br>
</body>
</html>
- Create the new rootfs:
$ make
- Finally, transfer the rootfs to the board & flash it.
You can now access to the new web page and click on the CGI link !
Sending data to the board with CGI
- By using forms and some HTML5 widget, we can easily achieve some basic functionalities. Here we will change LCD backlight from the Web interface.
- Edit index.html and add it the following form:
<html>
<head>
<title> Welcome on an Armadeus Board </title>
</head>
<body>
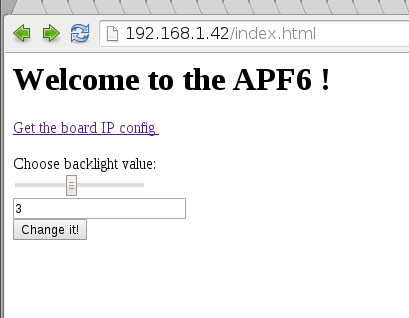
<h1> Welcome on your APF ! </h1>
<a href=ip.sh> Get the board IP config </a><br><br>
<form action="form.sh" method="get">
Choose backlight value: <br>
<input id="slider1" type="range" name="pwm" min="0" max="7" step="1" onchange="textbox1.value = slider1.value" /><br>
<input id="textbox1" type="text" /><br>
<input type="submit" value="Change it!">
</form>
</body>
</html>
- This will create a slider to choose a value (here in [0-7], for APF6. On other APF you can change values interval to better match backlight driver capabilities):
- After having choosed backlight intensity and clicked "Change it!" button, CGI script form.sh will be called with some environement variable set. The variable useful to get form values is QUERY_STRING. So create a new script called form.sh and put it the following lines:
vim $ARMADEUS_ROOTFS_DIR/var/www/form.sh
#!/bin/bash
echo "Content-type: text/html"
echo ""
echo '<html>'
echo '<head>'
echo '<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">'
echo '<title>Environment Variables</title>'
echo '</head>'
echo '<body>'
echo 'Environment Variables:'
echo '<pre>'
/usr/bin/env
echo '</pre>'
pwm_value=`echo "$QUERY_STRING" | cut -d '&' -f 1 | cut -d '=' -f 2`
echo "VALUE=$pwm_value ($QUERY_STRING)"
echo $pwm_value > /sys/class/backlight/backlight_lcd/brightness
echo '</body>'
echo '</html>'
exit 0
- /sys/class/backlight/backlight_lcd/brightness have to be adapted depending on your board's backlight driver name.
- This script has of course to be set as executable:
$ chmod a+x $ARMADEUS_ROOTFS_DIR/var/www/form.sh
- This CGI will display the environment content of the HTML form sent from the Web browser and execute the Backlight update depending on the form's value.
- Re-generate your rootfs:
$ make
- and reflash it on your board. Then reload page on your browser.
- Tada !!!